发布日期:2024-09-14 10:25 点击次数:105

民众好张筱雨魅惑,很欢欣又碰面了,我是"高等前端进阶",由我带着民众沿途悭吝前端前沿、潜入前端底层工夫,民众沿途向上,也宽容民众悭吝、点赞、储藏、转发,您的相沿是我握住创作的能源。

1.什么是 Pico
Pico 一个极简、轻量级的初学器用包,优先磋商语义语法,默许情况下使每个 HTML 元素反映智慧且优雅,并自称是最小的 CSS 框架。
Minimal CSS Framework for Semantic HTML
跟着 Pico v2.0 发布,Pico 具有更好的可拜谒性、更容易使用 SASS 进行自界说、竣工的调色板、新的组件以及 20 个预编译心情主题,觉得突出 100 种可通过 CDN 拜谒的组合。

Pico 的典型秉性包括:
轻量级和语义化:Pico 凭借浮浅性而茂密发展,径直联想 HTML 标签,整个使用不到 10 个 .class。同期,Pico 还为狂野的 HTML 地说念观点者提供了无类版块。
使用纯 CSS 编写时势:这种情况,Pico 不错无缝相沿,无需依赖项、包贬责器、外部文献或 JavaScript,通过纯 HTML 标志达成优雅且浮浅的时势。
一切齐保捏反映式:在每台拓荒上齐能松驰优雅, Pico 自身会把柄屏幕宽度缩放字体大小和间距,从而在不同拓荒上呈现一致且优雅的外不雅,不需要稀奇的类或树立。
相沿淡色或深色模式:Pico 提供两种开箱即用的中性配色有野心,即淡色和深色,同期会自动适愚弄户偏好的心情有野心,而无需使用 JavaScript。
相沿松驰定制:使用突出 130 个 CSS 变量自界说 Pico,或使用 SASS 进行更深线索的定制。 相沿在 20 多 种心情主题之间切换,并使用 30 多个模块化组件进行组合,以把柄品牌的外不雅和嗅觉定制 UI。
优化的性能: 与需要大宗类隐秘和 JavaScript 的雄壮且过于复杂的框架不同,Pico 使 HTML 保捏精简,通过幸免过多的 CSS 特异性来减少内存使用,并减少加载的文献。
现在 Pico 在 Github 通过 MIT 左券开源,有突出 11.8k 的 star、2k 的神气依赖量、50 + 代码孝敬者,妥妥的前端优质开源神气。
2.怎样使用 Pico
classless 版块
Pico 的 .classless 版块拥抱极简观点,这是偏疼检朴材干的狂野 HTML 地说念观点者的语义选项。在此版块中, 内的 、 和 充任界说居中或流体视口的容器。
/* Containers */body > header,body > main,body > footer { ...}
底下两种布局方式统长入样:
Hello, world! Hello, world!
相沿淡色或深色模式
Pico CSS 具有淡色和深色两种配色有野心,可把柄用户偏好自动启用:
section { background-color: var(--pico-background-color); color: var(--pico-color);}
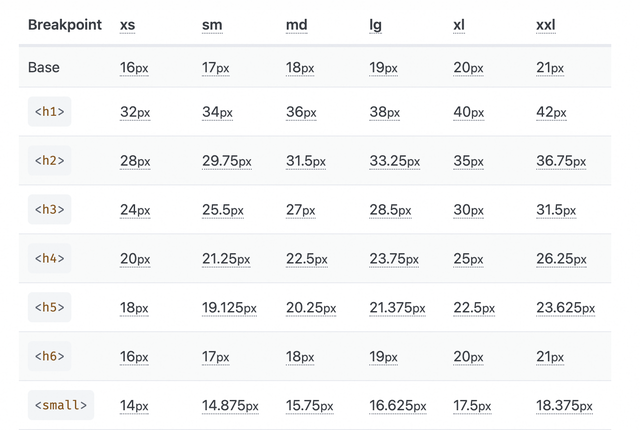
自稳妥
扫数印刷元素齐具有反映材干,而且不错跨拓荒和视口优雅地缩放。
色狼窝导航
相沿自界说
使用 130 多个 CSS 变量自界说 Pico 的联想系统,以创建特有的外不雅和嗅觉。
Pico 包含好多自界说属性(变量),不错松驰拜谒常用值,举例:字体系列、字体大小、边框半径、边距、填充等。扫数 CSS 变量齐以 pico- 为前缀,以幸免与其他 CSS 框架或我方的变量发生蹧蹋。 不错通过使用 SASS 从头编译 CSS 文献来删除或自界说此前缀。
不错在 :root 遴荐器中界说 CSS 变量以全局愚弄革新,或隐秘特定遴荐器上的 CSS 变量以在腹地愚弄革新。
更多对于Pico新秉性不错参考文末的贵寓,本文不再过多张开。
参考贵寓张筱雨魅惑
Powered by 哥要色 @2013-2022 RSS地图 HTML地图
Copyright Powered by365站群 © 2013-2024